CSS
CSS的历史发展
css1.0
基本的字体样式
css2.0
出现了 div + css HTML与CSS结构分离的思想
css2.1
浮动和定位
css3.0
圆角、阴影、动画 浏览器兼容性
css优势
内容和表现分离
网页结构表现统一、可以实现复用
样式十分丰富
使用独立于Html的css文件
利用SEO、容易被搜索引擎收录
css使用
<h1 style="color:red"> 行内式css样式
<style></style> 内嵌式css样式
<style>@import url("css/index.css");</style> 导入式css样式
<link href="css/index.css" type="text/css" rel="stylesheet" /> 链入式css样式
优先级
就近原则
css基本选择器
标签选择器
标签名{} 标签选择器 会选择页面上所有这个标签的元素
类选择器
.类名{} 类选择器 可以设置多组class
id选择器
#id名{} id选择器 id唯一
通配符选择器
*{} 通配符选择器 设置真个页面
选择器优先级
选择器优先级 id选择器 > class选择器 > 标签选择器
css层次选择器
主选择器名 下级选择器名 后代选择器 后代全部被选择
主选择器名>下一代选择器名 子代选择器 只选择子代这一代
主选择器名 + 相邻一个选择器名 相邻兄弟选择器 同辈 只选择向下相邻的一个元素
主选择器~相邻选择其名 通用选择器 同辈 选择向下的所有同等级的元素
css属性选择器
属性选择器就是一个选择器结合另一个选择器使用、使其定位更准确
选择器[选择器条件] = 绝对等于 *= 包含这个元素 ^= 以这个开头 $= 以这个结尾
字体样式
background: 背景颜色
font-size: 字体大小
font-family: 楷体
color:字体颜色
font-weight:字体粗细
font: 可设置多个属性 是否倾斜 粗细 字体大小 行高 字体样式
颜色的几种表达形式:
英文单词
#RGB 16进制的表达形式 0 ~ F
RGB()函数 0~255,0~255,0~255 R 红 G 绿 B 蓝
RGBA()函数 0~255,0~255,0~255,0~1 R 红 G 绿 B 蓝 A 透明度
text-align 排版样式
text-indent 首行缩进
line-height 行高、单行文字上下居中
text-decoration 设置划线 underline 下划线 line-through 中划线 overline 上划线
vertical-align: 参照对齐
text-shadow 阴影效果 属性内容 阴影颜色、水平偏移、垂直偏移、阴影半径
a:hover 鼠标悬浮状态
a:active 鼠标单击状态
list-style: 去掉无序列表的原点
border: 线宽 solid 实线 dashed 虚线 red 颜色
background-image: 背景图片
background-repeat: repeat-x; 水平铺
background-repeat: repeat-y; 垂直铺
background-repeat: no-repeat; 不铺
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%) 渐变
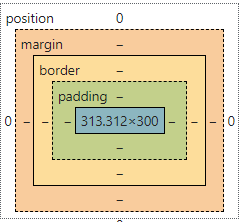
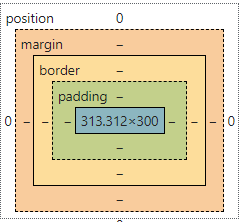
盒子模型

position: 位置
margin: 外边距
border: 边框
padding: 内边距
margin + border + padding + 内容宽度
display: 浮动 不能控制方向
float 浮动 inline 行内元素 block块元素 inline-block 即使块元素又是行内元素
clear 不允许有浮动
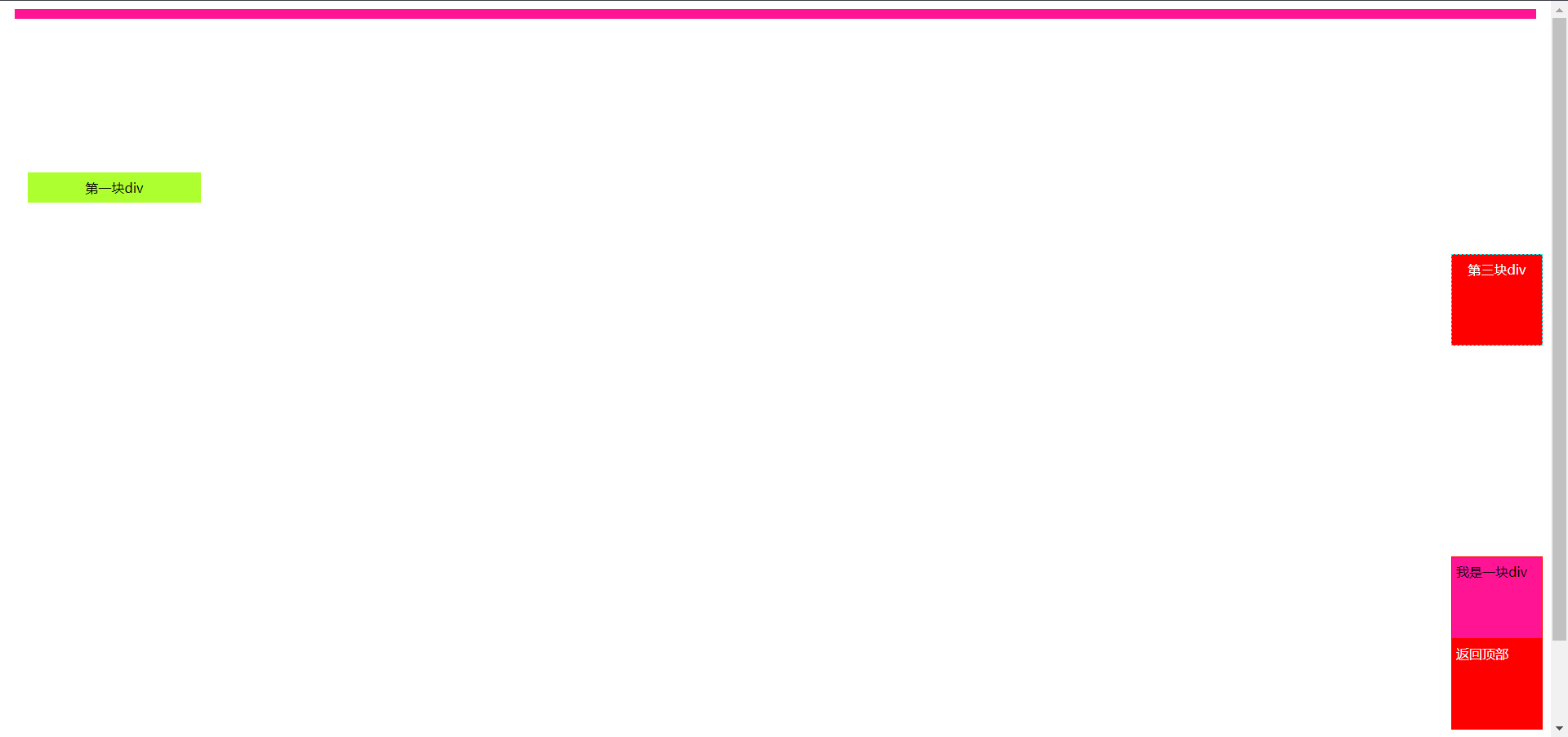
定位
相对定位
相对于原来位置进行偏移、在标准流文档中、原来的位置会被保留
position: relative: 相对定位
top: 距离上
left:距离左
bottom:距离下
right: 距离右
绝对定位
position: absolute 绝对定位
top: 距离上
left:距离左
bottom:距离下
right: 距离右
没有父级元素定位的前提下、相对于浏览器定位
父级元素存在定位 会相对于父级元素进行偏移
在父级元素范围内移动
相对于父级或浏览器的位置、进行指定偏移、绝对定位后、不在标准文档流中、原来的位置不会被保留
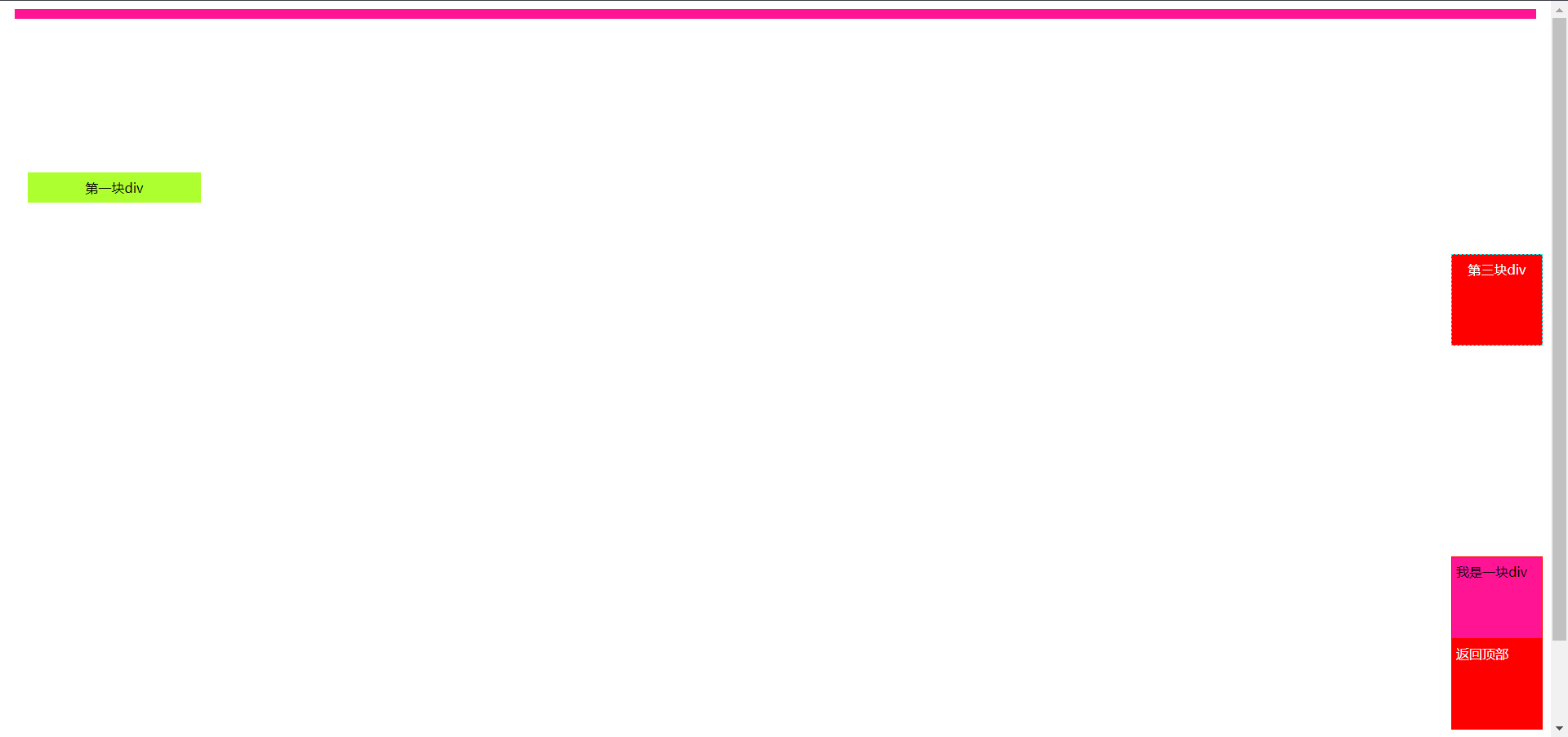
固定定位 fixed
position: fixed 固定定位
div:nth-oftype(第几个div){}: 操控元素
1
2
3
4
5
6
7
8
9
10
11
| <div class="a0">
<div class="a1">第一块div</div>
<div class="a2">第二块div</div>
<div class="a3">第三块div</div>
</div>
<div>我是一块div</div>
<div>返回顶部</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| body{
height: 1000px;
}
div:nth-of-type(2){
width: 100px;
height: 100px;
background: #FF1493;
position: absolute;
right: 0;
bottom: 100px;
}
div:nth-of-type(3){
width: 100px;
height: 100px;
background: #FF0000;
color: #F0FFFF;
position: fixed;
right: 0;
bottom: 0;
}
|

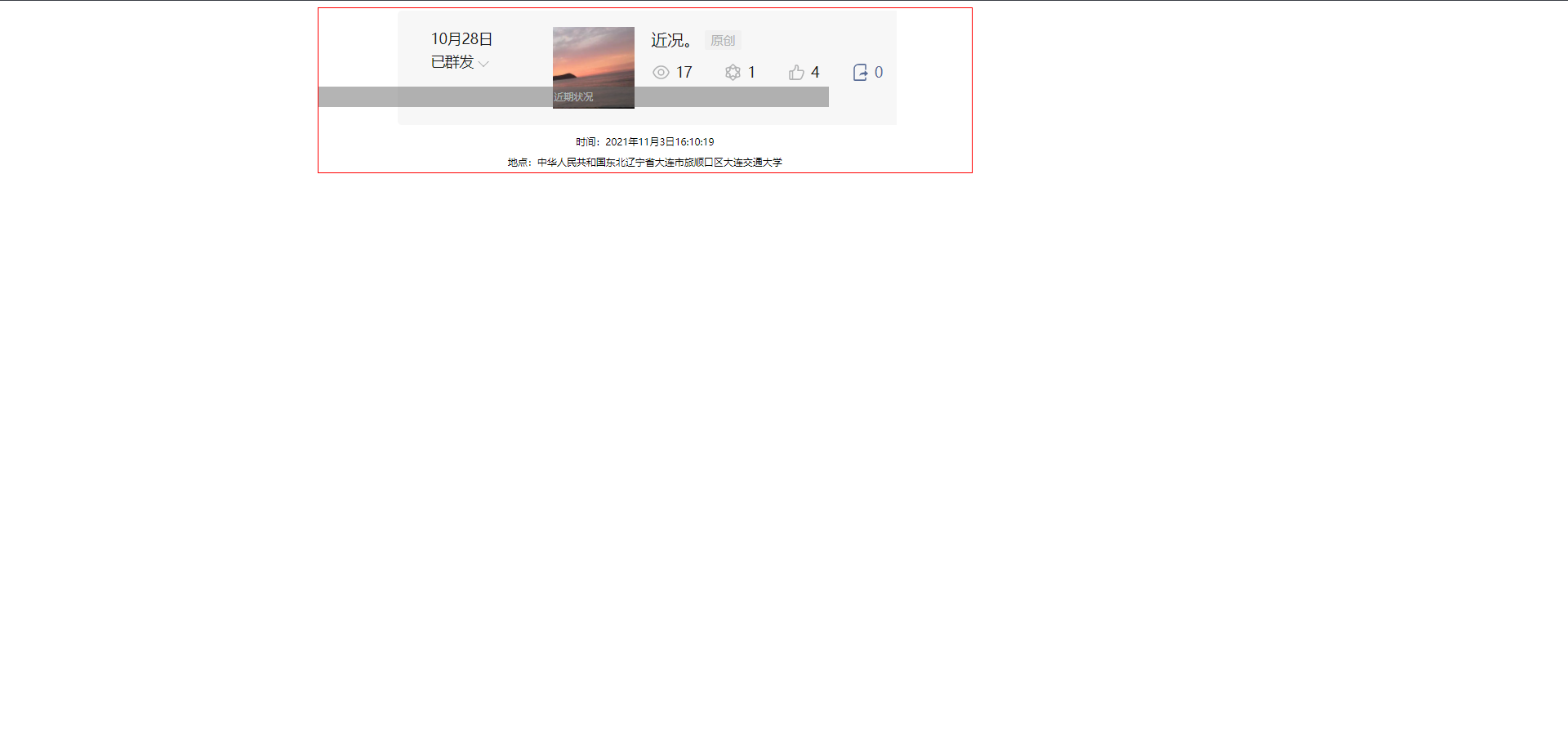
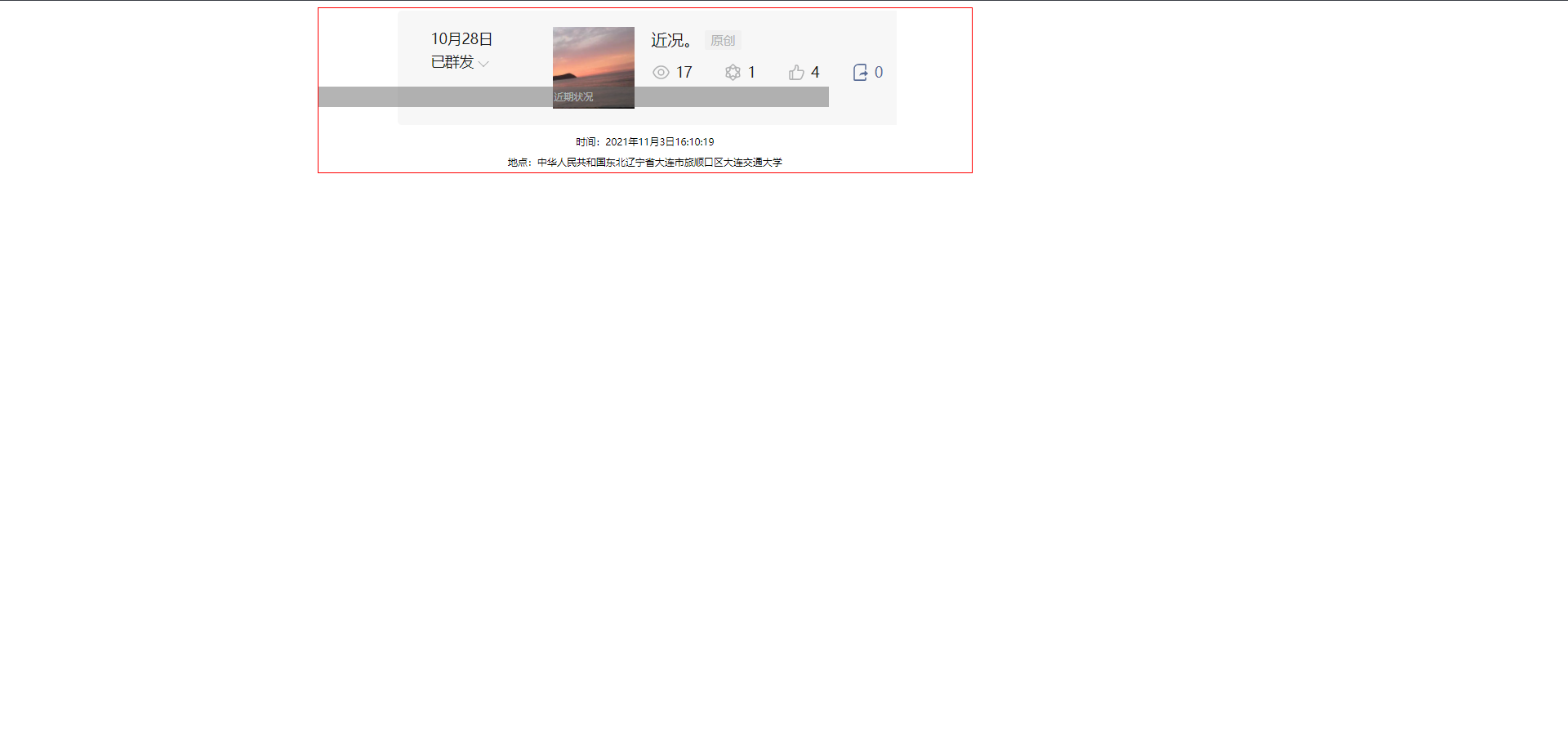
z-index
z-index: 数字 z-index 层次级别 越大越优先
opacity: 0.5 透明度 0 ~ 1
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div id="context">
<ul>
<li><img src="images/近况.png" alt="近况"></li>
<li class="jk">近期状况</li>
<li class="bg"></li>
<li>时间:2021年11月3日16:10:19</li>
<li>地点:中华人民共和国东北辽宁省大连市旅顺口区大连交通大学</li>
</ul>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| #context{
margin: 0 20%;
padding: 0;
width: 800px;
font-size: 12px;
line-height: 25px;
border: 1px solid red;
overflow: hidden;
text-align: center;
}
ul,li{
margin: 0;
padding: 0;
list-style: none;
}
#context ul{
position: relative;
}
.jk,.bg{
position: absolute;
width: 625px;
height: 25px;
top: 96px;
}
.jk{
color: #F0FFFF;
}
.bg{
background: #696969;
opacity: 0.5;
}
|

例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css练习</title>
<link href="css/index.css" type="text/css" rel="stylesheet" />
</head>
<style type="text/css">
h1{
color: red;
background: chartreuse;
border-radius: 1.125rem;
}
@import url("css/index.css");
</style>
<body>
<h1>比悲伤更悲伤的故事</h1>
<h1 style="color: blueviolet;">空欢喜</h1>
<h2 class="xiaobo">if you miss the train I'm on,若你错过了我搭乘的那班列车</h2>
<h3 id="wangyibo">You will know that I am gone,你应明白我已离开</h3>
<p class="p1">爸爸</p>
<p>叔叔</p>
<ul>
<li>
<p>我</p>
</li>
<li>
<p>姐姐</p>
</li>
<li>
<p>哥哥</p>
</li>
</ul>
<p>妈妈</p>
<p>舅舅</p>
<div>
<a href="https:/www.baidu.com" id="baidu" class="bai 1">百度一下</a><br />
<a href="https:/www.baidu.com" id="baidu2" class="bai 2">百度二下</a><br />
<a href="https:/www.baidu.com" id="baidu3" class="bai 3">百度三下</a><br />
<a href="https:/www.baidu.com" class="bai 4">百度四下</a><br />
<a href="https:/www.baidu.com" class="bai 5">百度五下</a><br />
<a id="wangyangnan" class="wang">小博</a>
<a class="wang">小博</a>
</div>
<h5>一首民谣、温三两故事、四海为家</h5>
<div class="div1">
<p>
恰如年秋 木槿凋谢
明月仲秋 桂花初开
把一张旧照 放在窗台
你笑靥如花如期归来
</p>
<p>
回首雨时春分 丁香花开
言语青涩 还是小孩
年少时的夕阳 它来的太快
忘记什么是两小无猜
</p>
<p>
转眼冬至那天 飞雪漫天
留不下的 那个少年
记忆留在昨天 还是搁浅
无心这世间悲欢上演
</p>
<p>
恰如年夏 梧桐花开
盛夏末路 荼靡开败
我凝望窗外 只等雨来
你素衣浅衫走过窗外
</p>
<p>
恰如年秋 木槿凋谢
明月仲秋 桂花初开
把一张旧照 放在窗台
你笑靥如花如期归来
</p>
<p>
回首雨时春分 丁香花开
言语青涩 还是小孩
年少时的夕阳 它来的太快
忘记什么是两小无猜
</p>
<p>
转眼冬至那天 飞雪漫天
留不下的 那个少年
记忆留在昨天 还是搁浅
无心这世间悲欢上演
</p>
<p>
回首雨时春分 丁香花开
言语青涩 还是小孩
年少时的夕阳 它来的太快
忘记什么是两小无猜
</p>
<p>
转眼冬至那天 飞雪漫天
留不下的 那个少年
记忆留在昨天 还是搁浅
无心这世间悲欢上演
</p>
<p>
笛声穿越人海 寂寞掩盖
骊声婉转 相月徘徊
长亭一梦如初 曾为沧海
曾经初心不负的简爱
</p>
<p>
你是我的窗外 如风驶来
落花多少 再难释怀
所爱如风易逝 不及未来
从此四季 疏途的窗外 窗外
</p>
</div>
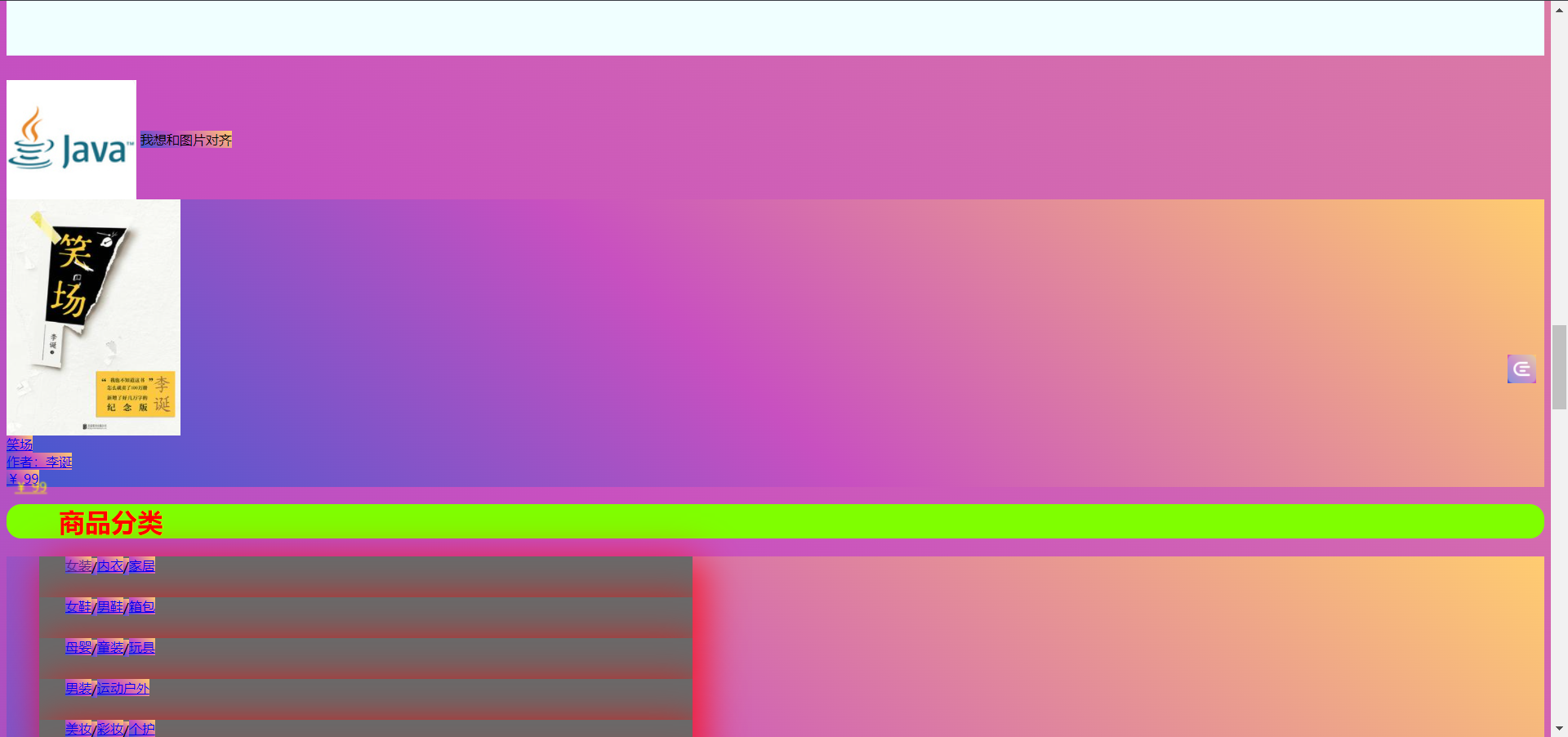
<img src="images/java.png" alt="java" />
<span>我想和图片对齐</span>
<div class="div2">
<img class="xiaochang" src="images/笑场.png" alt="笑场" /><br />
<a href="#">笑场</a><br />
<a href="#">作者:李诞</a><br />
<a href="#" class="qian">¥ 99</a><br />
</div>
<h1 style="text-indent: 2em;">商品分类</h1>
<div class="div3">
<ul class="service-bd" role="menubar">
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="0" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://huodong.taobao.com/wow/a/act/tao/dailyact/4634/wupr?wh_pid=dailyAct-257518" data-cid="1" data-dataid="222887">女装</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=内衣" data-cid="1" data-dataid="222890">内衣</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=家居" data-cid="1" data-dataid="222889">家居</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="1" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://huodong.taobao.com/wow/a/act/tao/dailyact/2772/wupr?wh_pid=dailyAct-216657" data-cid="1" data-dataid="222887">女鞋</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=%E7%94%B7%E9%9E%8B&imgfile=&commend=all&ssid=s5-e&search_type=item&sourceId=tb.index&spm=a21bo.2017.201856-taobao-item.1&ie=utf8&initiative_id=tbindexz_20170306" data-cid="1" data-dataid="222890">男鞋</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=%E7%AE%B1%E5%8C%85&imgfile=&commend=all&ssid=s5-e&search_type=item&sourceId=tb.index&spm=a21bo.21814703.201856-taobao-item.1&ie=utf8&initiative_id=tbindexz_20170306" data-cid="1" data-dataid="222889">箱包</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="2" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?ie=utf8&initiative_id=staobaoz_20210219&stats_click=search_radio_all%3A1&js=1&imgfile=&q=%E6%AF%8D%E5%A9%B4&suggest=history_1&_input_charset=utf-8&wq=%E6%AF%8D%E5%A9%B4&suggest_query=%E6%AF%8D%E5%A9%B4&source=suggest" data-cid="1" data-dataid="222887">母婴</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=童装" data-cid="1" data-dataid="222890">童装</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=玩具" data-cid="1" data-dataid="222889">玩具</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="3" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=男装" data-cid="1" data-dataid="222887">男装</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=运动户外" data-cid="1" data-dataid="222890">运动户外</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="4" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=%E7%BE%8E%E5%A6%86&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20210126&ie=utf8" data-cid="1" data-dataid="222887">美妆</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=彩妆" data-cid="1" data-dataid="222890">彩妆</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=个护" data-cid="1" data-dataid="222889">个护</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="5" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=手机" data-cid="1" data-dataid="222887">手机</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=数码" data-cid="1" data-dataid="222890">数码</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=办公" data-cid="1" data-dataid="222889">企业</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="6" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=大家电" data-cid="1" data-dataid="222887">大家电</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=生活电器" data-cid="1" data-dataid="222890">生活电器</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="7" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=零食" data-cid="1" data-dataid="222887">零食</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=生鲜" data-cid="1" data-dataid="222890">生鲜</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=茶酒" data-cid="1" data-dataid="222889">茶酒</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="8" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=厨具" data-cid="1" data-dataid="222887">厨具</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=收纳" data-cid="1" data-dataid="222890">收纳</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=清洁" data-cid="1" data-dataid="222889">清洁</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="9" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=家纺" data-cid="1" data-dataid="222887">家纺</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=家饰" data-cid="1" data-dataid="222890">家饰</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=鲜花" data-cid="1" data-dataid="222889">鲜花</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="10" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://book.tmall.com/?spm=875.7931836.0.0.66144265Ac70A1" data-cid="1" data-dataid="222887">图书音像</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=%E6%96%87%E5%85%B7&imgfile=&commend=all&ssid=s5-e&search_type=item&sourceId=tb.index&spm=a21bo.2017.201856-taobao-item.1&ie=utf8&initiative_id=tbindexz_20170306" data-cid="1" data-dataid="222890">文具</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="11" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=医药保健" data-cid="1" data-dataid="222887">医药保健</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=%E8%BF%9B%E5%8F%A3&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20201113&ie=utf8" data-cid="1" data-dataid="222890">进口</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="12" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://car.tmall.com/wow/car/act/carfp" data-cid="1" data-dataid="222887">汽车</a><span class="service-slash">/</span><a href="https://huodong.taobao.com/wow/pm/default/pcgroup/c51a5b?disableNav=YES" data-cid="1" data-dataid="222890">二手车</a><span class="service-slash">/</span><a href="https://car.tmall.com/wow/car/act/carfp" data-cid="1" data-dataid="222889">用品</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="13" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=%E5%A4%A9%E7%8C%AB%E5%A5%BD%E6%88%BF&imgfile=&js=1&stats_click=search_radio_all%3A1&initiative_id=staobaoz_20200925&ie=utf8" data-cid="1" data-dataid="222887">房产</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=装修" data-cid="1" data-dataid="222890">装修家具</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=建材" data-cid="1" data-dataid="222889">建材</a>
</li>
<li data-closeper aria-label="查看更多" role="menuitem" aria-haspopup="true" data-groupid="14" class="J_Cat a-all">
<i aria-hidden="true" class="tb-ifont service-arrow"></i>
<a href="https://s.taobao.com/search?q=手表" data-cid="1" data-dataid="222887">手表</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=眼镜" data-cid="1" data-dataid="222890">眼镜</a><span class="service-slash">/</span><a href="https://s.taobao.com/search?q=珠宝饰品" data-cid="1" data-dataid="222889">珠宝饰品</a>
</li>
</ul>
</div>
<div class="div4"></div>
<div class="div5"></div>
<div class="div6"></div>
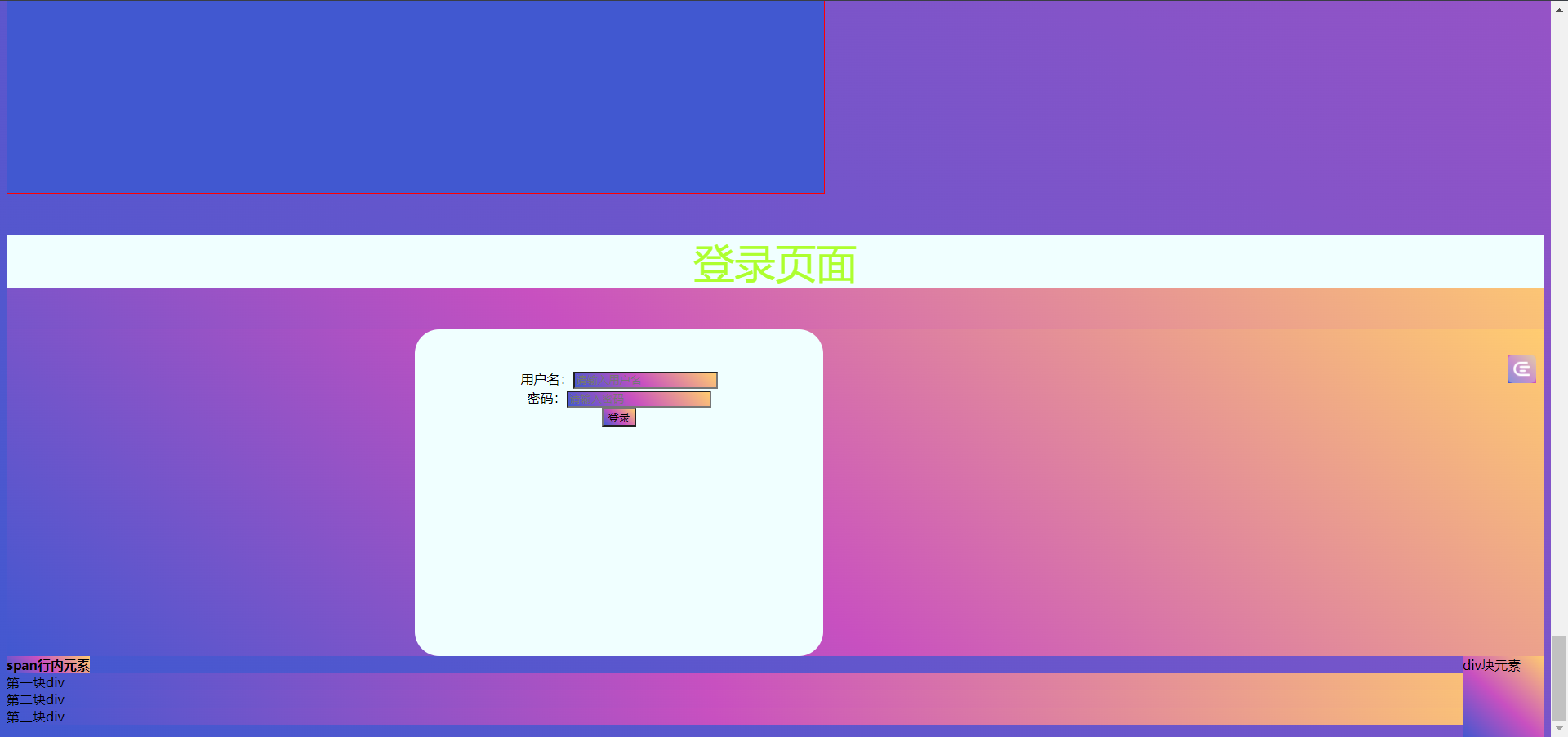
<div>
<p id="login">登录页面</p>
<form action="#">
<div class="div7">
用户名:<input type="text" name="username" placeholder="请输入用户名" /><br />
密码:<input type="password" name="password" placeholder="请输入密码" /><br />
<input type="submit" value="登录" />
</div>
</form>
</div>
<div class="div8">
div块元素
</div>
<b id="hang">
span行内元素
</b>
<div class="div12">
<div class="div9">
第一块div
</div>
<div class="div10">
第二块div
</div>
<div class="div11">
第三块div
</div>
</div>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
|
*{
background-color: #4158D0;
background-image: -webkit-linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
background-image: -moz-linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
background-image: -o-linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
h1{
color: blue;
}
.xiaobo{
color: aqua;
}
#wangyibo{
color: burlywood;
}
body p{
background: red;
}
body>p{
background: coral;
}
.p1 + p{
background: deeppink;
}
.p1~p{
background: dimgrey;
}
a[id]{
background: red;
}
a[id=baidu2]{
background: yellow;
}
a[class *= bai]{
background: #0000FF;
}
.wang[id=wangyangnan]{
background: red;
}
h5{
font-family: "楷体";
font-size: 50px;
color: rgba(255,255,0,0.5);
}
.div1>p{
background: azure;
font-size: 30px;
font-family: "楷体";
color: #696969;
font-weight: bolder;
text-align: center;
text-indent: 2em;
color: rgb(0,255,255);
line-height:200px;
text-decoration: overline;
}
img,span{
vertical-align: middle;
}
.div2>p{
background: #F0FFFF;
}
.div2>a:hover{
color: #7FFF00;
}
.div3 a:hover{
color: #FF0000;
}
.qian{
text-shadow: #FFFF00 10px 10px 2px;
}
.div3>ul li{
text-indent: 2em;
height: 50px;
list-style: none;
width: 800px;
background: #696969;
box-shadow: 10px 10px 50px red;
}
.div4,.div5,.div6{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url(../images/java.png);
}
.div4{
background-repeat: repeat-x;
}
.div5{
background-repeat: repeat-y;
}
.div6{
background-repeat: no-repeat;
}
#login{
text-align: center;
font-size: 50px;
background: #F0FFFF;
text-align: center;
color: greenyellow;
}
.div7{
background: #F0FFFF;
width: 300px;
height: 300px;
text-align: center;
margin: 0 500px;
padding: 50px 100px;
border-radius: 30px;
}
.div8{
width: 100px;
height: 100px;
border: 1px;
display: inline-block;
float: right;
clear: none;
#hang{
float: right;
display: inline-block;
}
.div12{
border: 1px solid #ADFF2F;
}
.div9{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
background: #F0FFFF;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
|



正确的开始、微小的长进、然后持续、嘿、我是小博、带你一起看我目之所及的世界……